Duurzaamheid en webdesign, hoe zit dat?
This is a mirror of an article originally published on bno.nl: https://www.bno.nl/blog/artikelen-10/duurzaamheid-en-webdesign-hoe-zit-dat-1936. It has been slightly edited to add URLs to the relevant projects and fix a naming mistake.

Duurzaamheid en webdesign, hoe zit dat?
Het energieverbruik van ICT is een complexe kwestie. Naast een sociaal en technisch vraagstuk is het ook een ontwerpvraagstuk. Hoe kan je de energievoetafdruk van je werk minimaliseren?
Voordelen
Het energieverbruik van informatie- en communicatietechnologie (ICT) is een complexe kwestie met veel factoren. Naast een sociaal en technisch vraagstuk is het ook een ontwerpvraagstuk. Dit artikel gaat in op de stappen die je als ontwerper of web-ontwikkelaar kunt nemen om de energievoetafdruk van je werk te minimaliseren.
Aan de hand van drie voorbeelden laat ik zien hoe ontwerpers dit al doen en daar de vruchten van plukken. Want laat ik dat vooropstellen: het energieverbruik van je website verminderen kan ook concrete voordelen hebben voor gebruiksgemak en bereik. Een lager energieverbruik houdt ook in dat website sneller, toegankelijker en beter vindbaar wordt.
Eerst echter de basis, energieverbruik en het internet. Hoe zit dat eigenlijk? Websites, apps, streamingdiensten en je favoriete social mediaverslaving: ze hebben allemaal milieu-impact. Ten grondslag aan het internet liggen immers servers, datacentra, glasvezelnetwerken, telefoonmasten en natuurlijk computers en mobiele telefoons. Om deze te maken en in stand te houden zijn veel middelen in de vorm van metalen en mineralen nodig1.
Daarnaast verbruiken ze ook veel energie in de vorm van elektriciteit en koeling. Computers worden dan wel steeds sneller en energie-efficiënter, maar ICT beslaat een steeds groter deel van onze totale energiebehoefte. Dat komt doordat we er steeds meer van gebruiken, maar ook omdat wat we doen toenemend data-intensief is. De tendens is duidelijk: meer energiegebruik. Op een steeds sneller opwarmende aarde is dat onhoudbaar en zal ook hier een kentering moeten plaatsvinden.
Energievoetafdruk
Bij webdesign is deze trend eveneens zichtbaar. Data van het HTTP Archive, een onderzoeksgroep die langdurig de structuur van websites analyseert, laat zien dat in het afgelopen decennium de gemiddelde website viermaal zo zwaar is geworden. Van ongeveer een halve megabyte per pagina in 2012 tot ruim twee megabyte in 2022. Websites voor mobiele telefoons zijn zelfs bijna tienmaal zo zwaar geworden2.
De omvang van een site in termen van te versturen megabytes heeft directe invloed op de energievoetafdruk. Echter, ook het reduceren van de hoeveelheid rekenkracht die in totaal nodig is om een pagina weer te geven, zowel aan de kant van de server als van de ontvanger, heeft invloed op dit plaatje. Hoe zwaarder de website, hoe trager deze laadt op langzamere netwerken (‘Wifi in de trein’ iemand?) of op oudere apparaten, waardoor deze sneller in onbruik raken. Het omgekeerde gaat op voor lichtere pagina’s. Ontwerpkeuzes hebben hier een grote invloed op.
Low-tech website

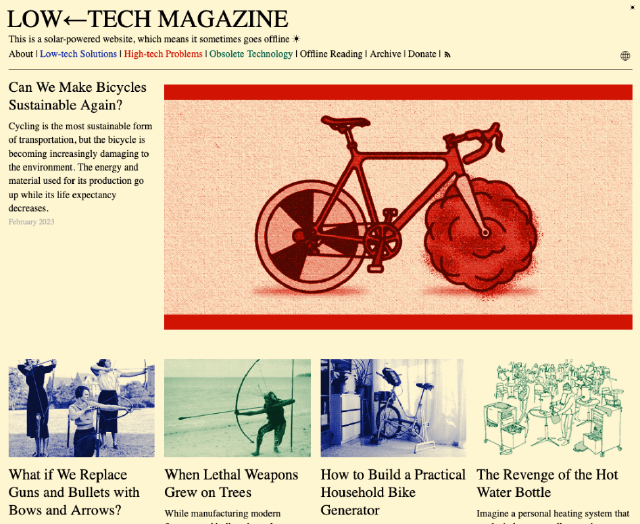
In 2018 heb ik samen met Kris De Decker van Low-Tech Magazine en ontwerper Marie Otsuka een experiment opgezet om te onderzoeken hoe het energiegebruik van de Low-Tech Magazine blog radicaal omlaag kon. LTM is een blog dat sinds 2007 kritische en goed onderbouwde artikelen over technologie en duurzaamheid publiceert. Het blog doet dat door de lens van “low-tech”, een pragmatische en beschouwende blik op technologie en de invloed daarvan op de gehele samenleving. Is er zoiets mogelijk als een low-tech website?
Energielimiet
Om dat uit te kunnen zoeken hebben wij een proefopstelling gemaakt op basis van een energiearme server die op een off-grid zonne-energie systeem draait. Dat houdt in dat dit systeem niet verbonden is met het stroomnetwerk en dus bij langdurig gebrek aan zonneschijn uitgaat. Dat was logisch voor de context van LTM, het kantoor van LTM draait namelijk deels op off-grid zonne-energie. Echter, het gaf ons als ontwerpers bovenal iets unieks in de wereld van webdesign: een duidelijke energielimiet.
Om met de minimale zonne-installatie te kunnen werken, moest een hele lichte en zuinige server worden gebruikt waar de website op zou komen. De site van LTM heeft een miljoen unieke bezoekers per jaar. Om dergelijke bezoekersaantallen aan te kunnen moest deze website zo ontworpen worden dat deze een buitengewoon lichte voetafdruk had voor de server zelf. Om dat te doen hebben we vervolgens een reeks ingrepen gedaan die uitdrukkelijk de energievoetafdruk van de website zouden minimaliseren.
Statisch, niet dynamisch
Als eerste zijn we een statische in plaats van een dynamische (denk: Wordpress) website gaan gebruiken. Het grote verschil tussen de twee is dat bij een statische site alle webpagina’s vooraf worden ‘uitgedraaid’, bijvoorbeeld als er veel zonne-energie beschikbaar is. Bij een dynamische site gebeurt dit pas op aanvraag, als iemand een pagina bezoekt. Bij veel bezoek wordt de dynamische site dus langzaam of is een krachtiger en daarmee energie-intensiever server nodig, bij een statische site is dat niet het geval.
Daarnaast hebben we een reeks ingrepen gedaan die de totale grootte van de site en de te laden pagina’s, uitgedrukt in megabytes, omlaag bracht. De afbeeldingen werden sterk gecomprimeerd door middel van dithering. We vielen terug op lettertypen die browsers al hebben en hoefden dus niet die van ons mee te sturen. En tot slot hebben we alle tracking en reclame van de blog verwijderd.
Markante uitstraling
Kleine besparingen bij grote bezoekersaantallen tellen al heel gauw op. De uitkomst is een rijk geïllustreerde website met een gemiddelde paginagrootte van rond de 400kb (een kwart van de gemiddelde paginagrootte in 2023) die binnen anderhalve seconde laadt en zeer veel verkeer aankan. Voor solar.lowtechmagazine.com hadden deze keuzes ook direct invloed op het ontwerp, met een markante uitstraling als gevolg. Wij wilden een statement maken door zo ver mogelijk te gaan, maar een lichte website hóeft er niet zo uit te zien als die van Low Tech Magazine. De crux zit hem namelijk in het volgende: wat we hebben gedaan is het volgen van bestaand advies om de snelheid van de site te optimaliseren.
Dat wil zeggen: minder media inladen, de media die je hebt goed comprimeren, de HTML en CSS zo schrijven dat de browser met zo min mogelijk moeite het ontwerp kan maken, geen gebruik maken van zware JavaScript bibliotheken, ervoor te zorgen dat elementen op de website niet voortdurend opnieuw berekend of gedownload hoeven worden, en zorgen dat relevante informatie goed vindbaar is. Met andere woorden, advies dat voor veel sites te volgen is.
Speelruimte
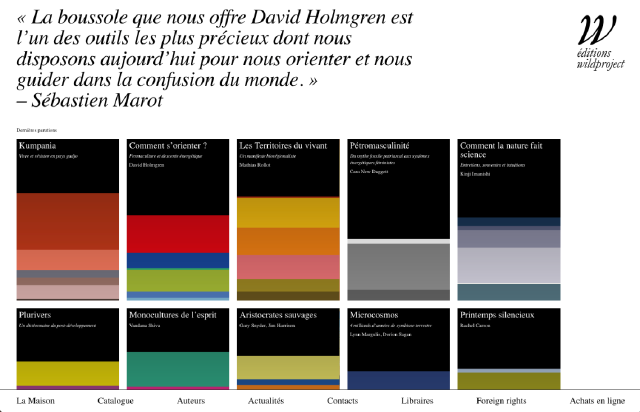
Uiteindelijk komt het er per project op aan waar je wel en niet kunt besparen. Niet elke website kan bijvoorbeeld statisch zijn, omdat dit veel technische kennis vereist en interactieve elementen als webwinkels onmogelijk maakt. Er is echter genoeg speelruimte om als ontwerper mee aan de slag te gaan. De website van de Franse uitgeverij Wildproject, gemaakt door ontwerper Lola Duval en ontwikkelaar Julien Bidoret, is een voorbeeld.

In dit ontwerp zijn de afbeeldingen van de boekcatalogus vervangen door gekleurde vlakken op basis van de oorspronkelijke kleuren van de omslagen. Deze zijn veel lichter en geven de hele pagina een eigenzinnig ontwerp. De oorspronkelijke omslagen kunnen echter zichtbaar worden met een click. Met een gemiddelde paginagrootte van 200kb, is deze website buitengewoon licht en heeft het toch een webwinkel. Ook deze site werkt met standaardlettertypen die browsers al hebben, zoals Times New Roman, maar is er veel aandacht besteed aan de typografie waardoor dit niet opvalt.
Compromissen
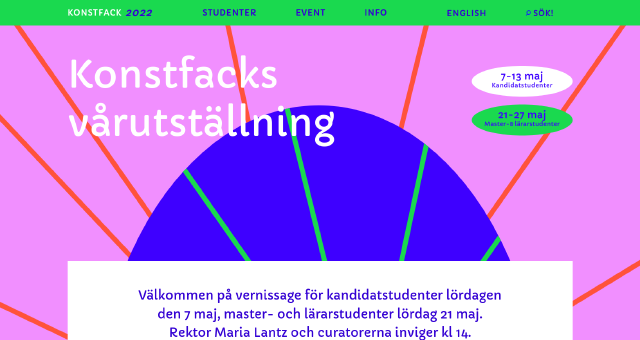
De site van de lentetentoonstelling van 2022 van de Konstfack, een kunstacademie in Stockholm, is een ander voorbeeld. De site is ontworpen door Benedetta Crippa en ontwikkelaar Ivar Johansson en gebouwd met Wordpress, maar zo ingesteld dat deze statische pagina’s maakt. Hoewel de site vele lichte pagina’s heeft, zijn er door de aard van het project compromissen gemaakt.

De site is een showcase van afstudeerwerk van studenten, waarbij de kwaliteit en resolutie van documentatie van belang is. De beelden hebben een gelimiteerde resolutie en laden alleen als ze zichtbaar in beeld verschijnen. Daarnaast beginnen ook video’s niet automatisch te spelen, wat data scheelt. Hoewel het merendeel van de pagina’s onder de MB zit, komen sommige pagina’s met studentenwerk toch op of over de twee MB uit. Daarnaast is er nog ruimte voor verbetering, door bijvoorbeeld gebruik te maken van moderner compressiemethoden. Echter, het laat zien dat ook in gevallen waarbij de redactionele ruimte beperkter is, er toch nog stappen gezet kunnen worden.
Snel en vindbaar
Geen van de drie hierboven genoemde sites gebruikt privacy-invasieve tracking, waardoor ze niet alleen sneller worden, maar er ook geen irritante cookie-banners nodig zijn. Alle drie de sites scoren hoog op automatische tests zoals die van Google Page Speed insights omdat ze snel laden. Dat komt doordat ze licht zijn. Als gevolg daarvan worden de sites en hun inhoud ook nog eens beter vindbaar. Zoekmachines als die van Google waarderen namelijk sites die snel laden boven sites die langzamer zijn.
Nu is het natuurlijk mogelijk om zwaardere sites snel te laten laden door gebruik te maken van allerlei clouddiensten, maar dan vergroot je ook de energievoetafdruk. Je kunt hetzelfde bereiken door ze lichter te maken en zo meerdere vliegen in een klap te slaan. De effecten (snelheid, vindbaarheid, energiebesparing) versterken elkaar dan namelijk. Uiteindelijk geldt ook wat betreft energieverbruik op het web het aloude ontwerpcliché: less is more.
-
Om verder inzicht te krijgen in de milieu-impact van ICT is deze studie in opdracht van de Europese Groenen een goed beginpunt: http://extranet.greens-efa-service.eu/public/media/file/1/7388 ↩︎
-
Zie hier voor een overzicht van de historische data https://almanac.httparchive.org/en/2022/page-weight ↩︎